Definición de Imagen Vectorial
Una imagen vectorial es la imagen digital. La misma se encuentra conformada por objetos geométricos independientes como ser: polígonos, arcos, entre otros, y a cada uno de ellos se los definirá por distintos atributos matemáticos tales como la forma, el color, la posición.Definición de Mapa de bits
El concepto de mapa de bits se emplea para designar a aquella imagen que justamente se presenta en mapa de bits, que consiste en una estructura de forma rectangular formada por píxeles o puntos de color, y que puede visualizarse en un monitor, en un papel, o en cualquier otro dispositivo que permita la representación de imágenes.

Bitmap: el tipo de imagen digital elemental
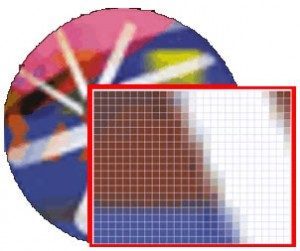
Diferencias entre una imagen vectorial y mapa de bitsUna imagen bitmap es algo que suena a los primeros días de la informática y es el tipo de imagen digital más básico. Como su nombre indica, es un grupo de bits. Cada bit, la unidad mínima de información, es cada píxel que compone la imagen. Se podría decir que cada píxel es un cuadro con información sobre su color y que la unión de muchos de estos cuadros crea la imagen completa.
Cada píxel de un bitmap puede ser de diferente color pero todos son del mismo tamaño, lo que hace difícil aplicar transformaciones geométricas (cambio de tamaño de la imagen). Si la amplias lo suficiente verás estos cuadrados, verás los píxeles. Si reduces la imagen estos cuadros serán imperceptibles y verás la imagen que forman. Y este es el principal inconveniente y la principal característica que define a un mapa de bits: al estar compuesta de cuadros individuales no se comporta bien a los cambios de tamaño. A mayor número de píxeles, mayor resolución de la imagen y más detalles se pueden apreciar en la imagen, pero siempre que se redimensione se pierde resolución, lo que denomina distorsión:
- Ampliación: ampliar un bitmap requiere el relleno de los cuadros o píxeles que faltarían para hacer la imagen más grande. Si no se rellena llega un momento en el que se aprecian claramente los cuadrados (imagen pixelada) y se obtiene una imagen de baja resolución en la que falta información para ofrecer una imagen detallada. Para el relleno de píxeles existen varios métodos, pero ninguno perfecto; por ejemplo, al ampliar la imagen se puede obtener un efecto “desenfocado” al añadirse nuevos píxeles que se rellenan por aproximación tomando los colores de píxeles adyacentes.
- Reducción: al reducir una imagen digital tipo bitmap se han de desechar los píxeles que sobran para poder hacer la imagen más pequeña. Esto es una pérdida de resolución clara que también puede dar lugar a pixelación, desenfocado, bordes dentados de la imagen, etc, aunque en la ampliación esta distorsión suele ser más patente.
La imagen vectorial
Una imagen vectorial, al contrario que un mapa de bits, es una imagen totalmente escalable. Se le pueden aplicar transformaciones geométricas, tanto de ampliación como de reducción, sin pérdida de calidad. Al igual que un bitmap, una imagen vectorial también está formada por la unión o superposición de unidades básicas de información pero en lugar píxeles, en las imágenes vectoriales estas unidades básicas son vectores matemáticos.Los vectores matemáticos son un conjunto de puntos e información sobre como se unen estos puntos. Por ejemplo, un rectángulo se puede definir por dos puntos, un círculo por un punto y un radio, una curva por varios puntos y una ecuación sobre como se unen, etc. La información contenida en los vectores es interpretada luego por la tarjeta gráfica para mostrar la imagen en la pantalla. Esta definición matemática hace que se pueda crear la imagen tan grande o tan pequeña como se quiera sin que se pierda absolutamente nada de calidad. Además, los archivos de imágenes vectoriales son muchos más pequeños ya que requieren bastante menos información para definir la imagen.
La imagen vectorial no está restringida a la forma cuadrada del píxel sino que las formas definidas por los vectores se basan en las curvas Bézier, siendo esta la unidad de información elemental de este tipo de imágenes. La desventaja de las imágenes vectoriales es que se definen por líneas, rectas o curvas, y patrones de colores, planos o degradados, y no se pueden utilizar, por tanto, para representar fotografías o imágenes realistas debido a la imposibilidad de definir todos los detalles mediante vectores matemáticos.
La redimensionalidad de las imágenes vectoriales es el motivo de que sean la elección de los diseñadores gráficos para la creación de logotipos, cartelería, imagen corporativa y, en general, todos aquellos diseños basados formas y colores. Los formatos más utilizados son el eps, ai (Adobe Illustrator), crd (de Corel Draw) o ink (de Inkscape). También se utiliza mucho el formato pdf para almacenar imágenes vectoriales. En la web las imágenes vectoriales se pueden utilizar a través de objetos svg o mediante Adobe Flash.
Publicidad
Privativos
- Illustrator, de Adobe.
- Corel Draw!, de Corel Corporation.
- Affinity Designer, de Serif.
- Freehand, de Macromedia.
- Visio, de Microsoft Corporation.
- OpenOffice.org Draw, de Oracle.
- LibreOffice Draw, del consorcio The Document Foundation .
- Inkscape, del Equipo Inkscape.
- Sodipodi, del desarrolador Lauris Kaplinski.
- Skencil, del Equipo Skencil.
- Xara LX, de Xara Group Ltd (inglés).
- Dia, del proyecto GNOME.
- Kivio, del Equipo de Kivio.
- Gravit
- Paint Tool SAI, de Systemax (inglés).
Ventajas
- Dependiendo de cada caso particular, las imágenes vectoriales pueden requerir menor espacio de almacenamiento que un mapa de bits. Las imágenes formadas por colores planos o degradados sencillos son más factibles de ser vectorizadas. A menor información para crear la imagen, menor será el tamaño del archivo. Dos imágenes con dimensiones de presentación distintas pero con la misma información vectorial, ocuparán el mismo espacio de almacenamiento.
- No pierden calidad al ser redimensionadas. En principio, se puede escalar una imagen vectorial de forma ilimitada. En el caso de las imágenes matriciales, se alcanza un punto en el que es evidente que la imagen está compuesta por píxeles.
- Los objetos definidos por vectores pueden ser guardados y modificados en el futuro.
- Algunos formatos permiten animación. Esta se realiza de forma sencilla mediante operaciones básicas como traslación o rotación y no requiere un gran acopio de datos, ya que lo que se hace es reubicar las coordenadas de los vectores en nuevos puntos dentro de los ejes x, y, y z en el caso de las imágenes 3D.
Desventajas
- Los gráficos vectoriales, en general, no son aptos para codificar fotografías o vídeos tomados en el «mundo real» (fotografías de la Naturaleza, por ejemplo), aunque algunos formatos admiten una composición mixta (vector + mapa de bits). Prácticamente todas las cámaras digitales almacenan las imágenes en mapa de bits.
- Los datos que describen el gráfico vectorial deben ser procesados, es decir, el computador debe ser suficientemente potente para realizar los cálculos necesarios para formar la imagen final. Si el volumen de datos es elevado se puede volver lenta la representación de la imagen en pantalla, incluso trabajando con imágenes pequeñas.
- Por más que se construya una imagen con gráficos vectoriales su visualización tanto en pantalla, como en la mayoría de sistemas de impresión, en última instancia tiene que ser traducida a píxeles
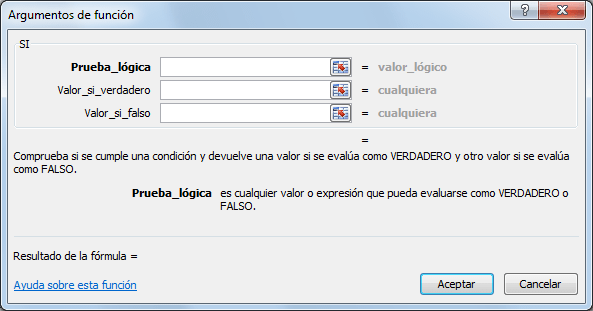
Sintaxis de la función SI
Además de especificar la prueba lógica para la función SI también podemos especificar valores a devolver de acuerdo al resultado de la función.
- Prueba_lógica (obligatorio): Expresión lógica que será evaluada para conocer si el resultado es VERDADERO o FALSO.
- Valor_si_verdadero (opcional): El valor que se devolverá en caso de que el resultado de la Prueba_lógica sea VERDADERO.
- Valor_si_falso (opcional): El valor que se devolverá si el resultado de la evaluación es FALSO.
Los argumentos Valor_si_verdadero y Valor_si_falso pueden ser cadenas de texto, números, referencias a otra celda o inclusive otra función de Excel que se ejecutará de acuerdo al resultado de la Prueba_lógica
Ejemplos de la función SI
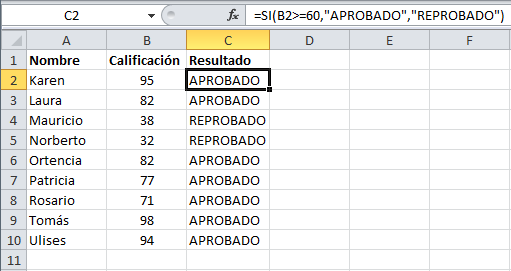
Probaremos la función SI con el siguiente ejemplo. Tengo una lista de alumnos con sus calificaciones correspondientes en la columna B. Utilizando la función SI desplegaré un mensaje de APROBADO si la calificación del alumno es superior o igual a 60 y un mensaje de REPROBADO si la calificación es menor a 60. La función que utilizaré será la siguiente:=SI(B2>=60,"APROBADO","REPROBADO")Observa el resultado al aplicar esta fórmula en todas las celdas de la columna C.


Si Anidado, se puede decir que significa: meter una funcion SI dentro de otra funcion SI. Aqui un ejemplo de una formula introducia en la celda A2: =SI(A1=3;"TRES";SI(A1=15;"QUINCE";SUMA(A2:A15))) aqui la funcion SI esta anidada o esta dentro de otra funcion SI.
En esta fórmula se evaluan 3 condiciones, primero verifica la celda A1, si A1 tiene el numero 3 entonces la fórmula devuelve la palabra TRES en A2, si A1 es igual a 15 entonces en vez de devolver TRES en A2 devuelve QUINCE, si A1 tiene algo distinto a 3 y 15 entonces suma el rango A3:A20
ALGORITMOS
Los algoritmos computacionales representan una secuencia de pasos diseñados para llevar a cabo una tarea específica. También puede decirse que representan un conjunto de instrucciones claras que son programadas en un ordenador para poder solucionar un problema.
Dentro del ámbito informático o de cualquier ciencia, un algoritmo sirve como base para crear una metodología con etapas definidas y finitas.
Su uso tiene la intención de dar una solución genérica a un dilema, lo que nos permite utilizarlo una y otra vez para obtener el resultado esperado.
CARACTERISTICAS
Propuesto por el matemático Alan Turing para llevar este concepto de las matemáticas al campo de la informática, el algoritmo es un proceso definido por lo siguiente:
-Una secuencia de pasos limitada, que están definidos con claridad y cada uno es independiente del otro.
-Un agente (humano o inhumano) es el que aplica cada una de las etapas del proceso en un momento determinado.
-El agente tiene la capacidad de interpretar las instrucciones operacionales y al mismo tiempo guardar la información dada.
-Cuando se lleva a cabo una metodología específica, el resultado siempre va a ser el mismo en cada paso y en función de los datos iniciales.
-Como en todo proceso, culmina con un resultado.
Hay casos en que el procedimiento requiere de una solución concreta y aquellos que no. Los algoritmos repetitivos o irregulares que no terminan son muy comunes en la computación.
Un ejemplo de ellos son los sistemas operativos como Windows, MacOS y Linux, los cuales tienen que seguir funcionando para servir de plataforma a otros programas y procesos.
PSEUDOCODIGO
Es el Lenguaje de especificación de algoritmo que se utiliza para representar las acciones, palabras reservadas en ingles, las cuales son similares a las de los lenguajes de programación, tales como start, end, if- then-else, while-wend, repeat-until, etc. (o su equivalente en español). El Pseudocódigo es una herramienta utilizada para el diseño de programas que permite al programador expresar sus pensamientos de una forma clara, utilizando su lenguaje natural y mostrando el orden de ejecución de las sentencias del programa sin ninguna ambigüedad. El mismo (Pseudocódigo) no está diseñado como lenguaje compilable, tiene pues, muy pocas reglas sintácticas, y ofrece al usuario, como hemos dicho, la libertad de expresar sus pensamientos en su lenguaje natural en lugar de hacerlo en un lenguaje particular de programación. Pasar del programa escrito en Pseudocódigo al programa escrito en un lenguaje cualquiera de programación resulta muy sencillo.
CARACTERISTICAS
Permite la representación de algoritmos. Es una forma de representación sencilla de utilizar y de manipular. Facilita el paso del programa al lenguaje de programación. Es independiente del lenguaje de programación que se vaya a utilizar. Es un método que facilita la programación y solución al algoritmo del programa. Su libertad sintáctica permite que sea creado en el idioma nativo del programador. Sigue el diseño top-down, de arriba hacia abajo.
ESTRUCTURA BÁSICA
calcula el área de un cuadrado a partir de un Cabecera: lado dado por teclado. Programa: área_cuadrado Programa: Variables: Tipos de datos: lado: real Constantes: área: real Variables: Inicio Visualizar "Introduce el lado del cuadrado" Cuerpo: Leer lado Inicio Área=lado * lado Instrucciones Visualizar "El área del cuadrado es", área Fin Fin Para comentar en pseudocódigo se le antepone al comentario do asteriscos (*)


No hay comentarios.:
Publicar un comentario